Catalogue
4. 四、Vscode 调试 Flutter 项目
一、Flutter 图片组件
图片组件是显示图像的组件,Image 组件有很多构造函数,这里我们只给大家讲两个
- Image.asset, 本地图片
- Image.network 远程图片
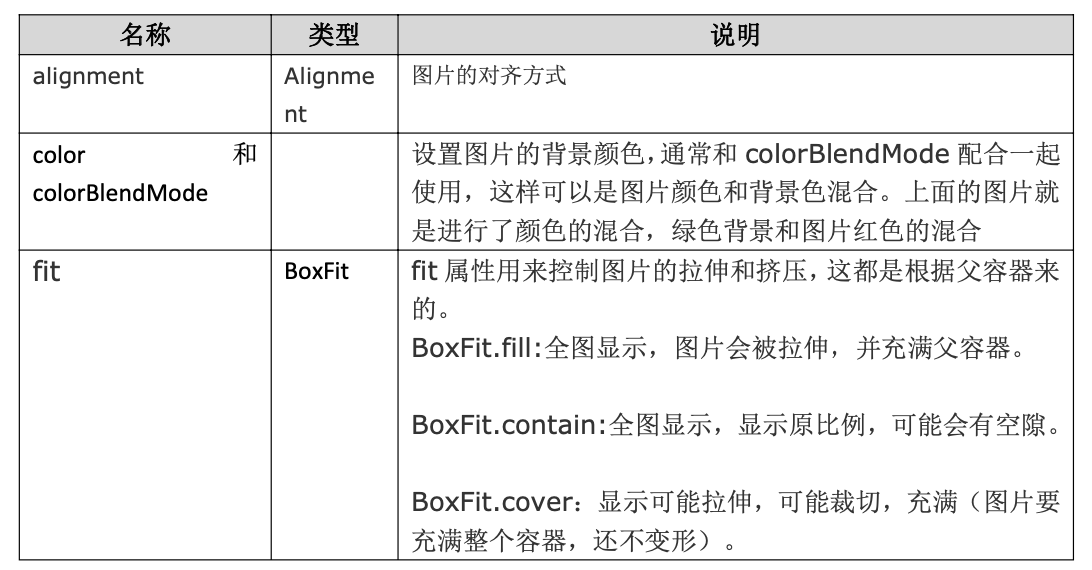
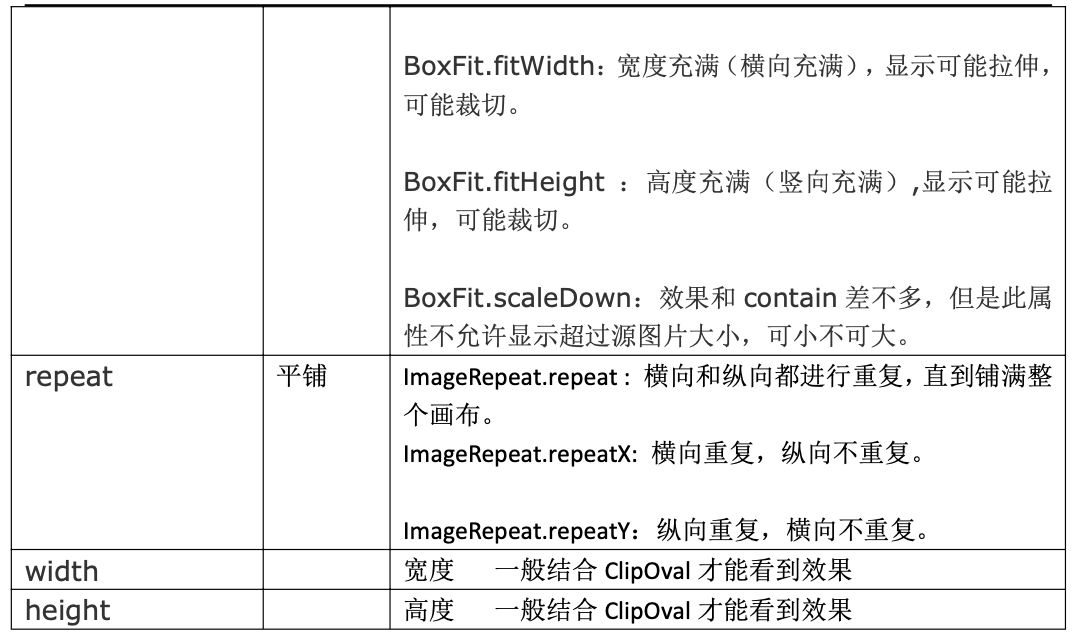
Image 组件的常用属性:


1 | return Center( |
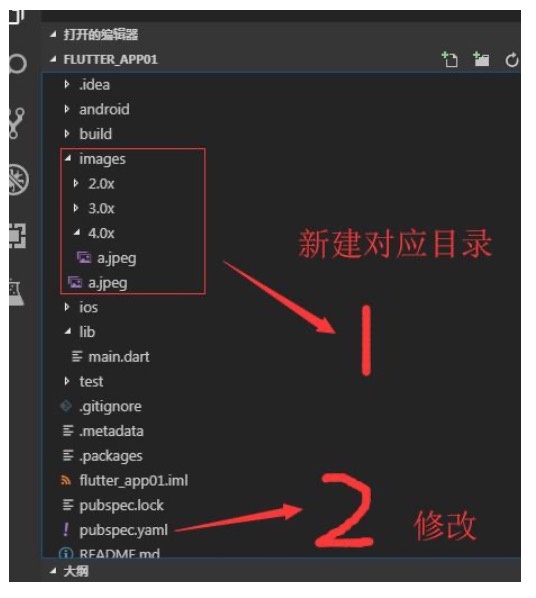
二、Flutter 引入本地图片

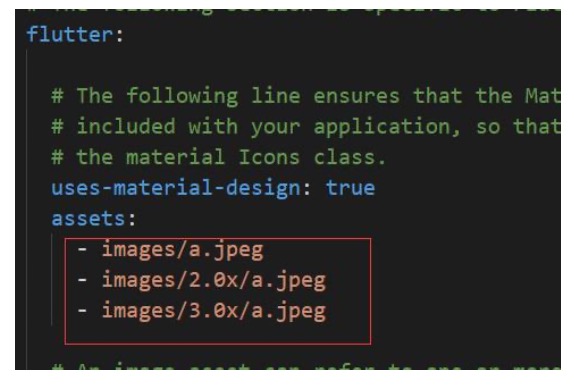
然后,打开 pubspec.yaml 声明一下添加的图片文件,注意要配置对

最后,在代码中就可以用了
1 | child: Container( |
三、Flutter 实现圆角以及实现圆形图片
1, 实现圆角图片
1 | return Center( |
2,实现圆形图片
1 | return Center( |
四、Vscode 调试 Flutter 项目
1、Vscode 中打开 flutter 项目进行开发
2、运行 Flutter 项目
1 | flutter run |
- r 键:点击后热加载,也就算是重新加载吧。
- p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
- o 键:切换 android 和 ios 的预览模式。
- q 键:退出调试预览模式。
3、Vscode 默认连不上第三方模拟器解决方案
cd 到对应夜神模拟器 D:\Program Files\Nox\bin 目录 然后运行
1 | nox_adb.exe connect 127.0.0.1:62001 |