1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
class GMExampleAnimatedOpacityTest extends StatefulWidget {
GMExampleAnimatedOpacityTest({Key key}) : super(key: key);
@override
_GMExampleAnimatedOpacityTestState createState() =>
_GMExampleAnimatedOpacityTestState();
}
class _GMExampleAnimatedOpacityTestState
extends State<GMExampleAnimatedOpacityTest> {
var _opacity = 1.0;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
SizedBox(
height: 50,
),
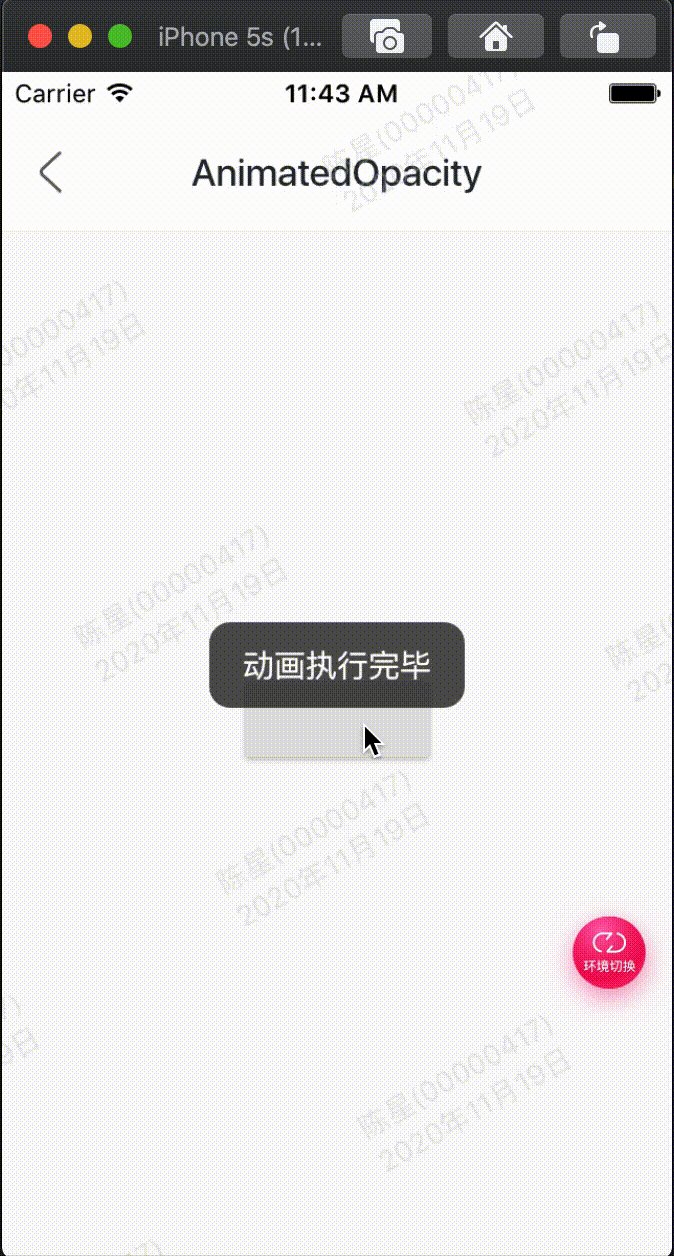
AnimatedOpacity(
opacity: this._opacity,
curve: Curves.easeIn,
duration: Duration(seconds: 2),
child: Container(
height: 60,
width: 150,
color: Colors.blue,
),
onEnd: () {
GMToast.show("动画执行完毕", context);
},
),
SizedBox(
height: 100,
),
RaisedButton(
onPressed: () {
setState(() {
_opacity = 0;
});
},
)
],
);
}
}
|