1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
class GMExampleAnimatedAlignTest extends StatefulWidget {
GMExampleAnimatedAlignTest({Key key}) : super(key: key);
@override
_GMExampleAnimatedAlignTestState createState() =>
_GMExampleAnimatedAlignTestState();
}
class _GMExampleAnimatedAlignTestState
extends State<GMExampleAnimatedAlignTest> {
var _alignment = Alignment.topLeft;
@override
Widget build(BuildContext context) {
return Container(
width: 200,
height: 200,
color: Colors.lightBlue,
child: AnimatedAlign(
alignment: _alignment,
curve: Curves.bounceInOut,
duration: Duration(seconds: 2),
child: IconButton(
icon: Icon(
Icons.print,
color: Colors.red,
size: 30,
),
onPressed: () {
setState(() {
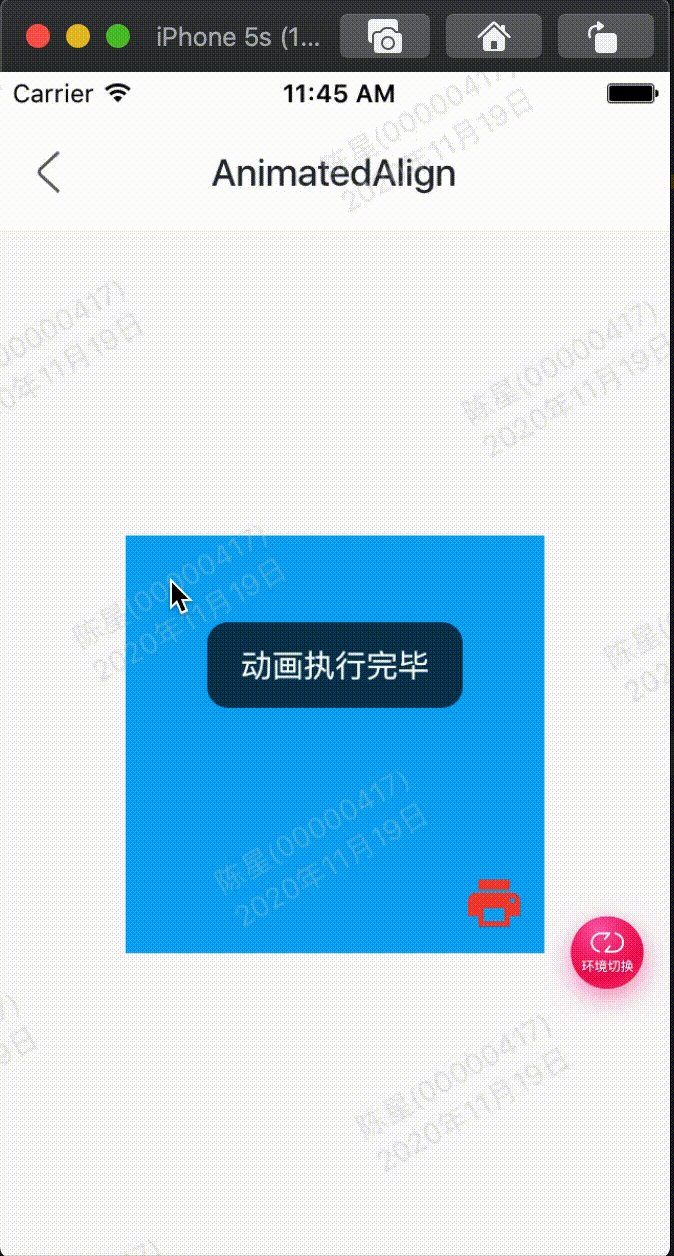
_alignment = Alignment.bottomRight;
});
},
),
onEnd: () {
GMToast.show("动画执行完毕", context);
},
),
);
}
}
|