1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| class GMExampleAnimatedPositionedDirectionalText extends StatefulWidget {
GMExampleAnimatedPositionedDirectionalText({Key key}) : super(key: key);
@override
_GMExampleAnimatedPositionedDirectionalTextState createState() =>
_GMExampleAnimatedPositionedDirectionalTextState();
}
class _GMExampleAnimatedPositionedDirectionalTextState
extends State<GMExampleAnimatedPositionedDirectionalText> {
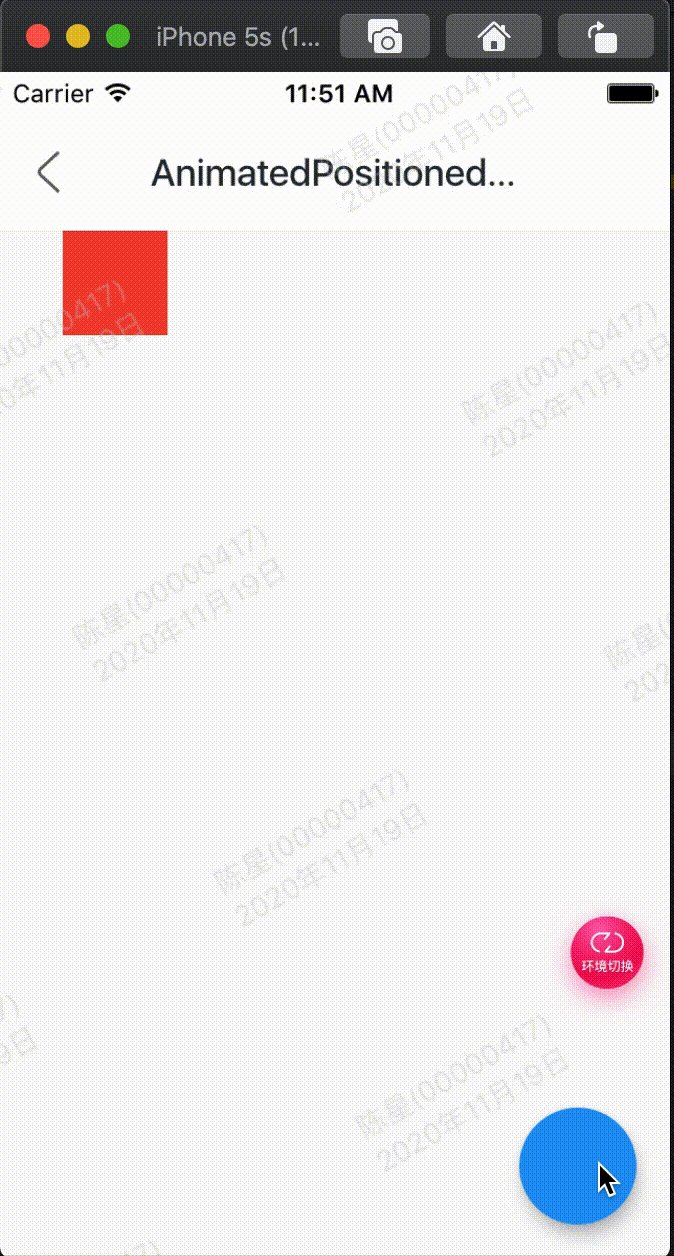
var _start = 30.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Stack(
children: <Widget>[
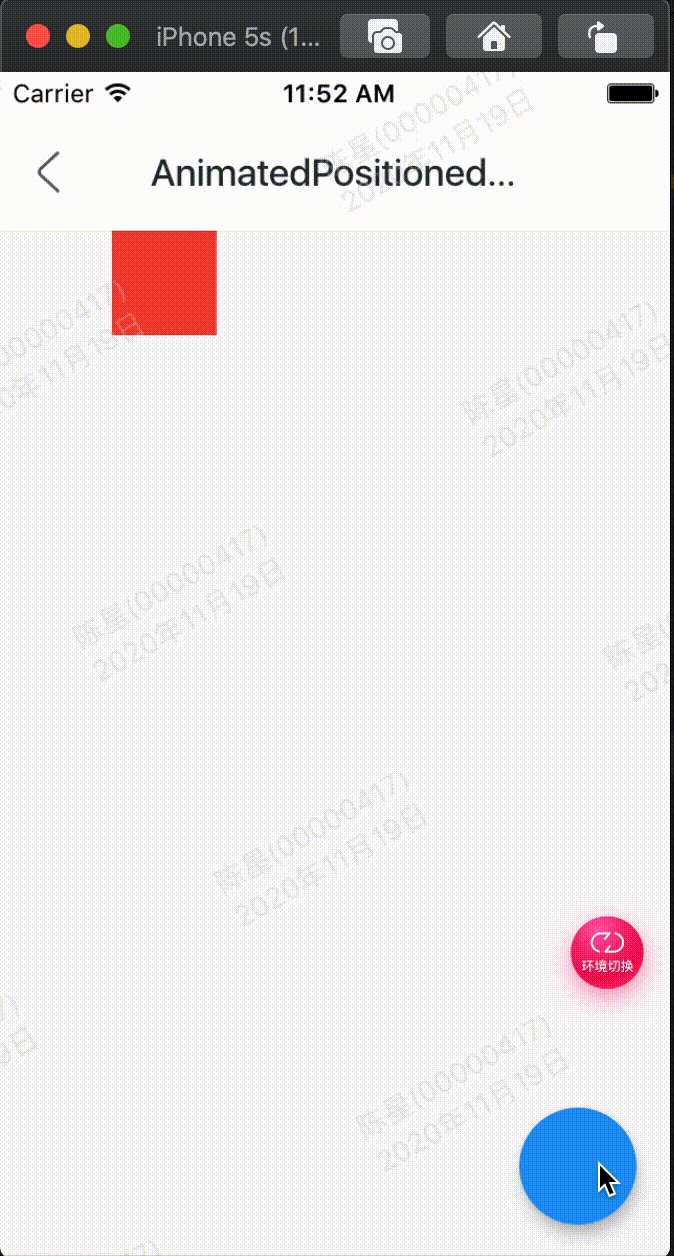
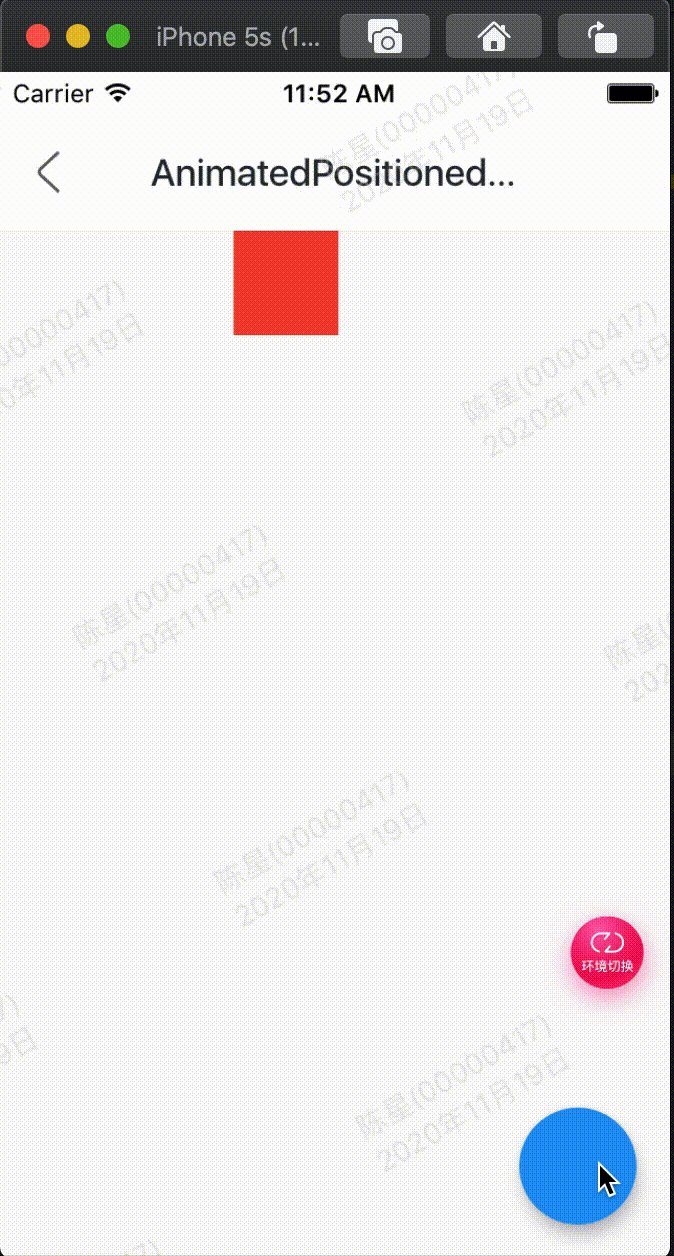
AnimatedPositionedDirectional(
start: _start,
// end: _start,
// top: _start,
// bottom: _start,
width: 50,
height: 50,
duration: Duration(seconds: 2),
curve: Curves.easeIn,
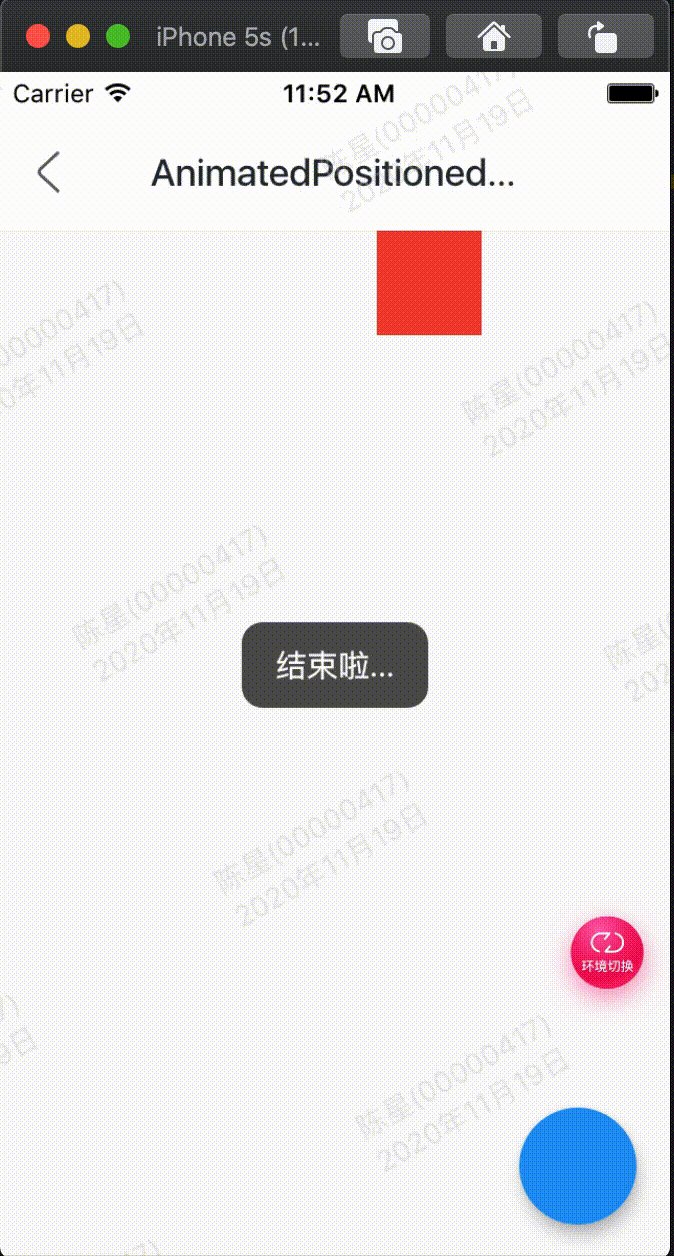
onEnd: () {
GMToast.show("结束啦...", context);
},
child: Container(
color: Colors.red,
),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_start = 180;
});
},
),
);
}
}
|