Catalogue
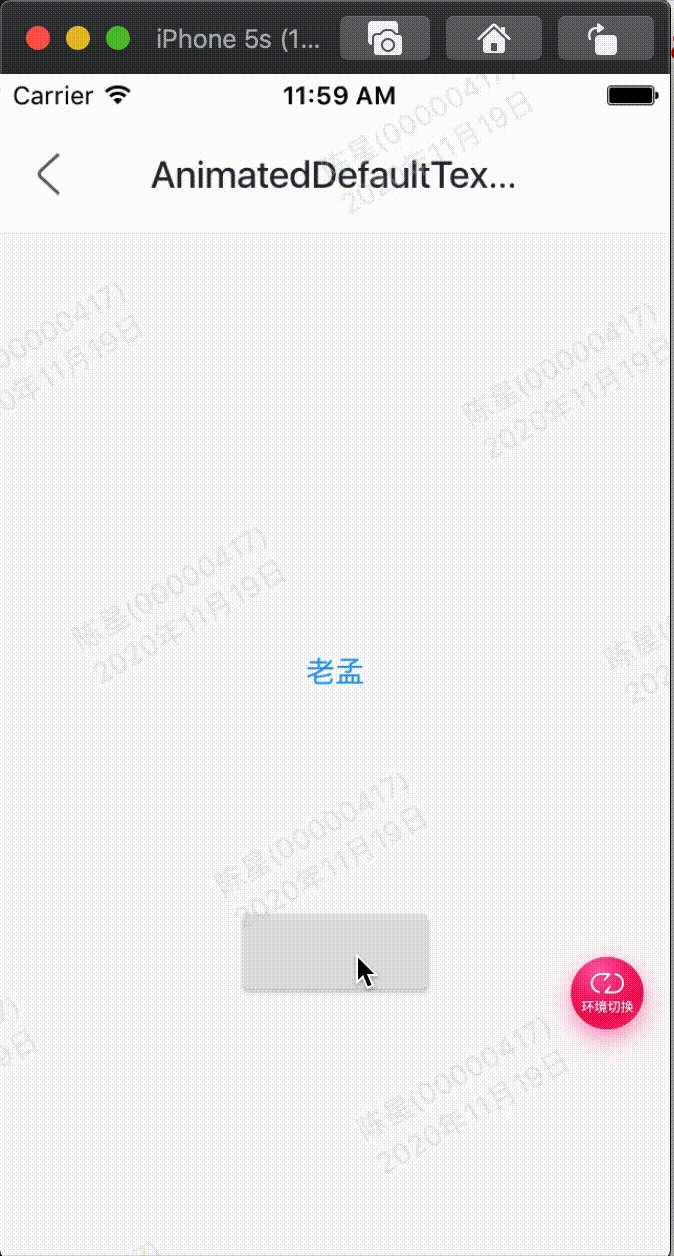
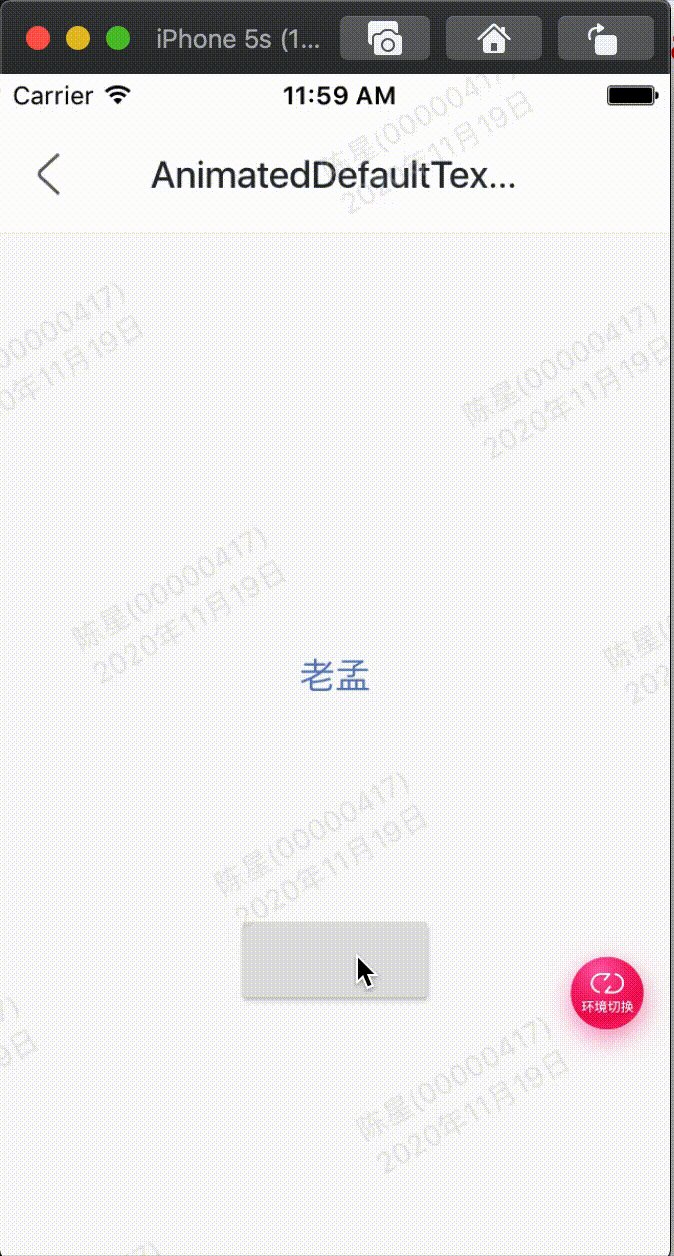
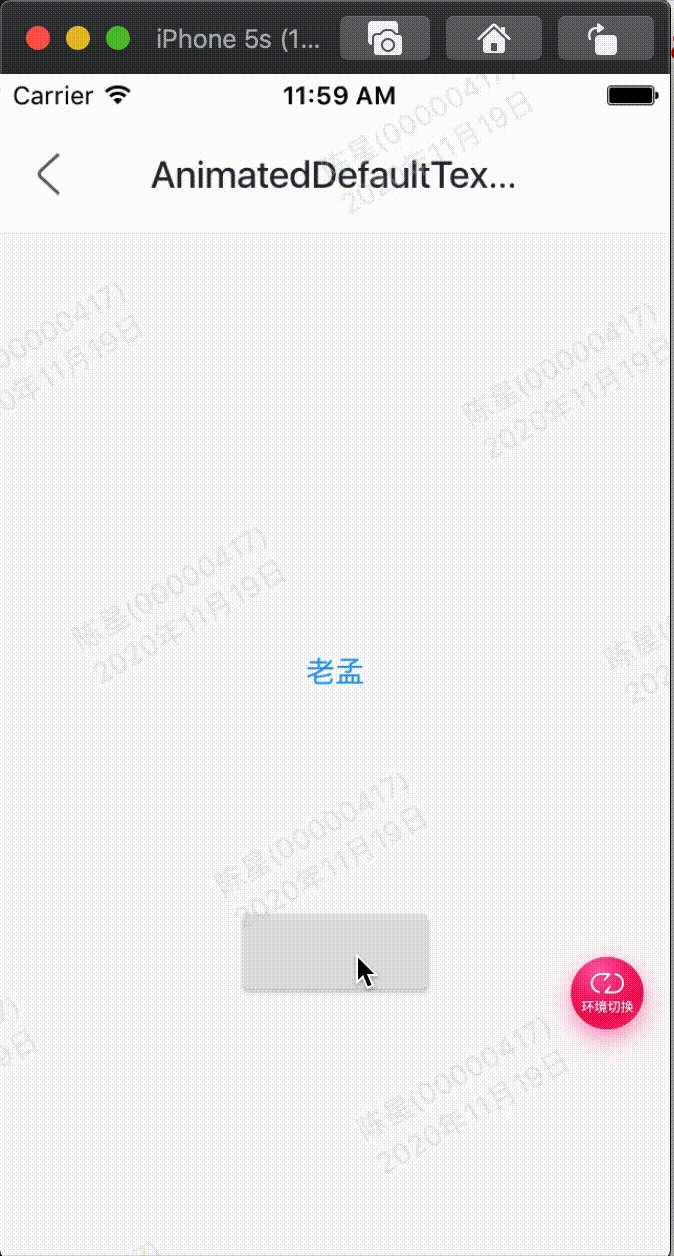
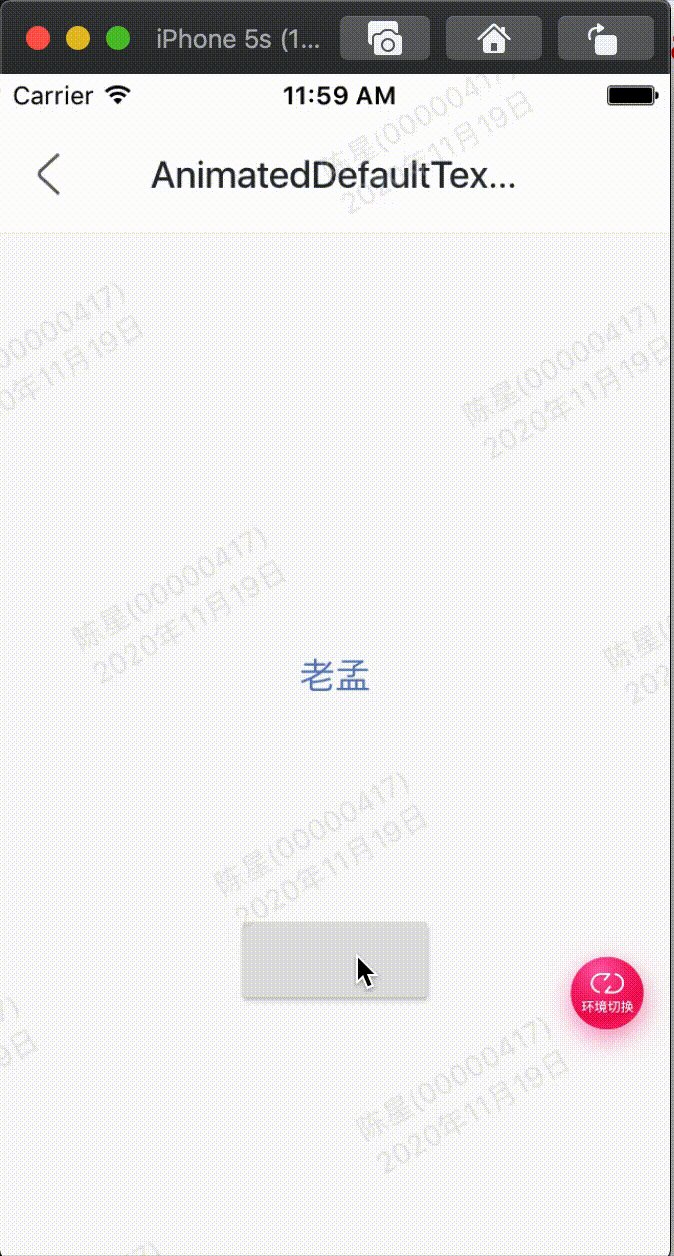
效果:

代码:
1 | class GMExampleAnimatedDefaultTextStyleTest extends StatefulWidget { |
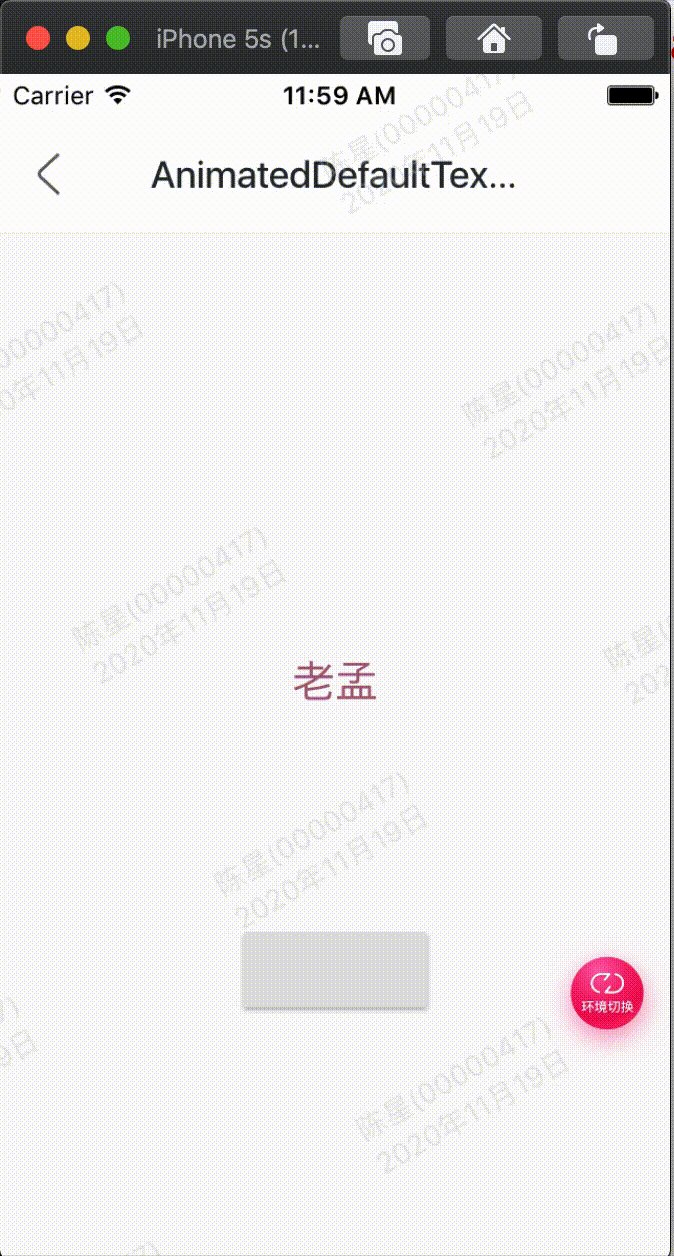
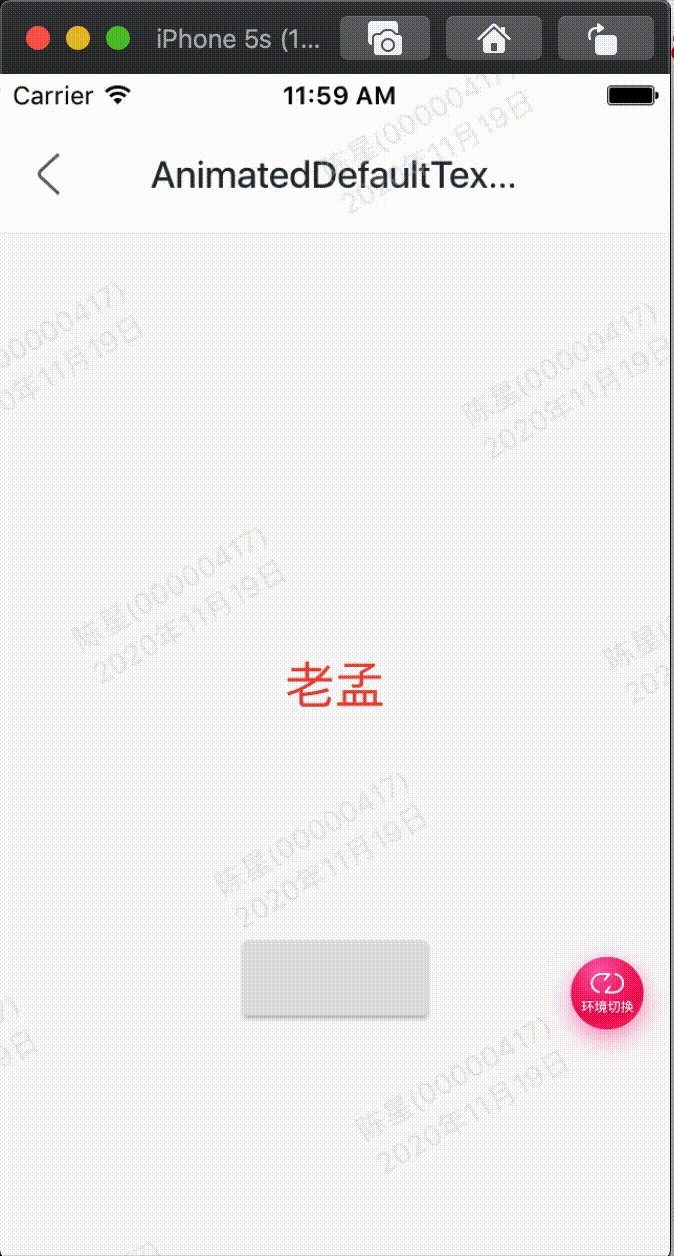
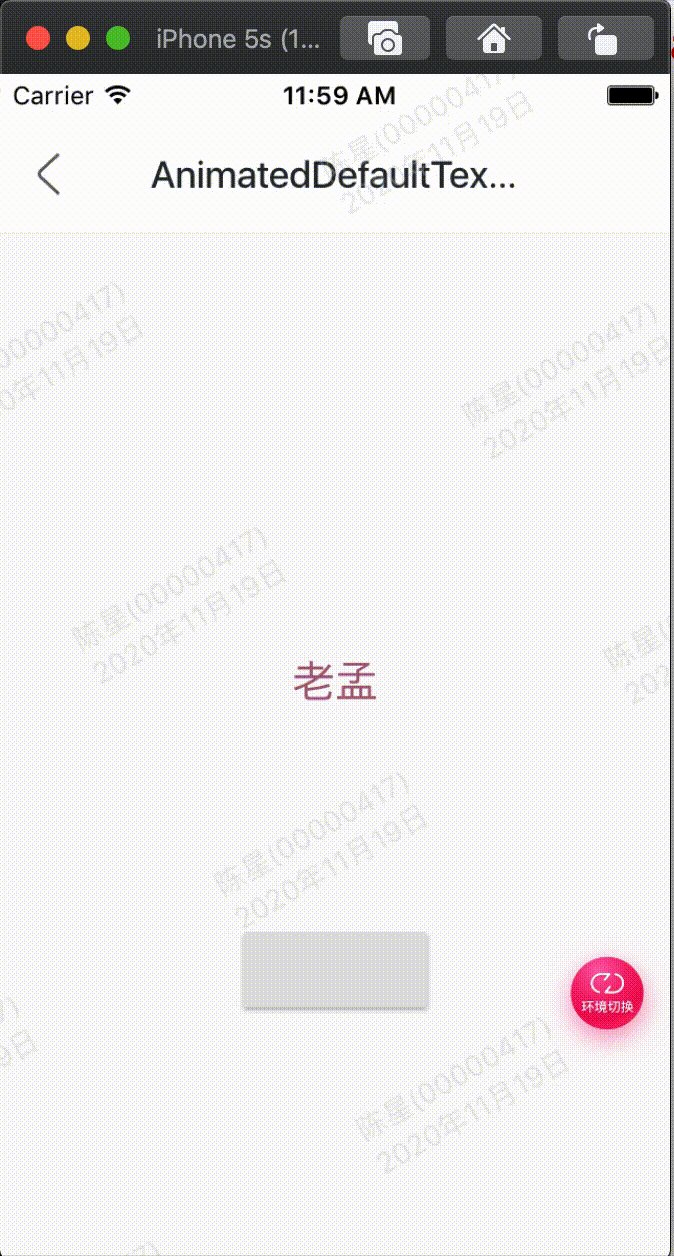
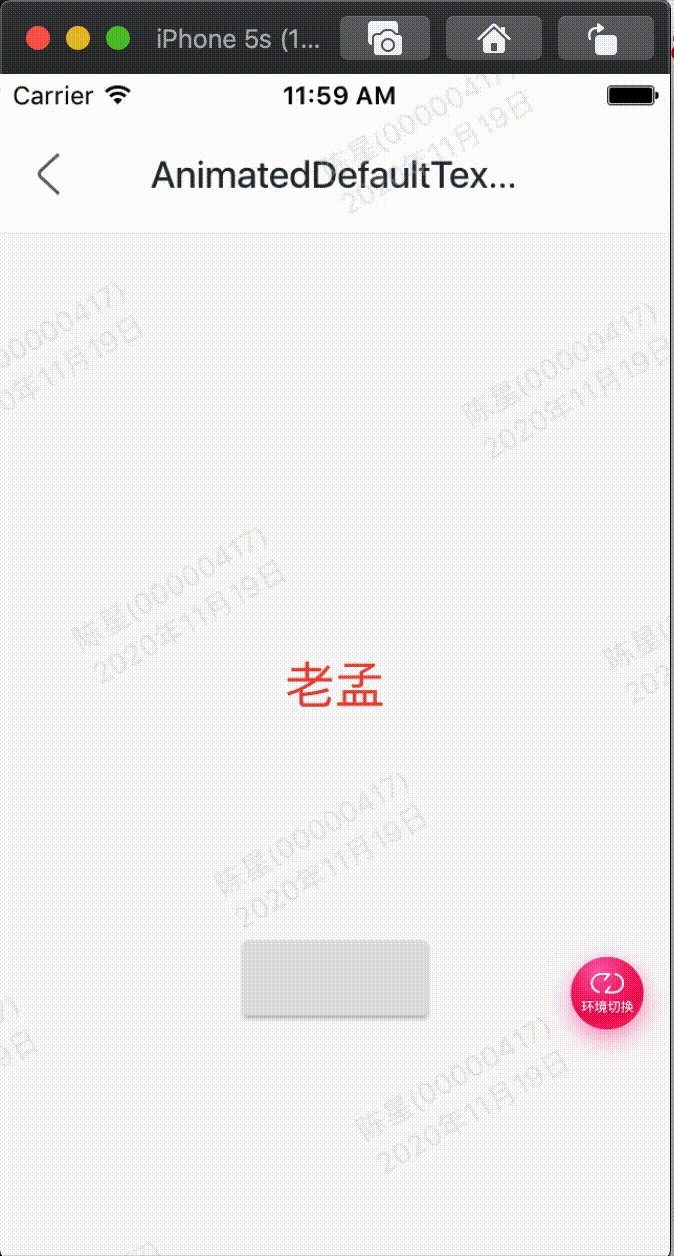
效果:

代码:
1 | class GMExampleAnimatedDefaultTextStyleTest extends StatefulWidget { |