1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
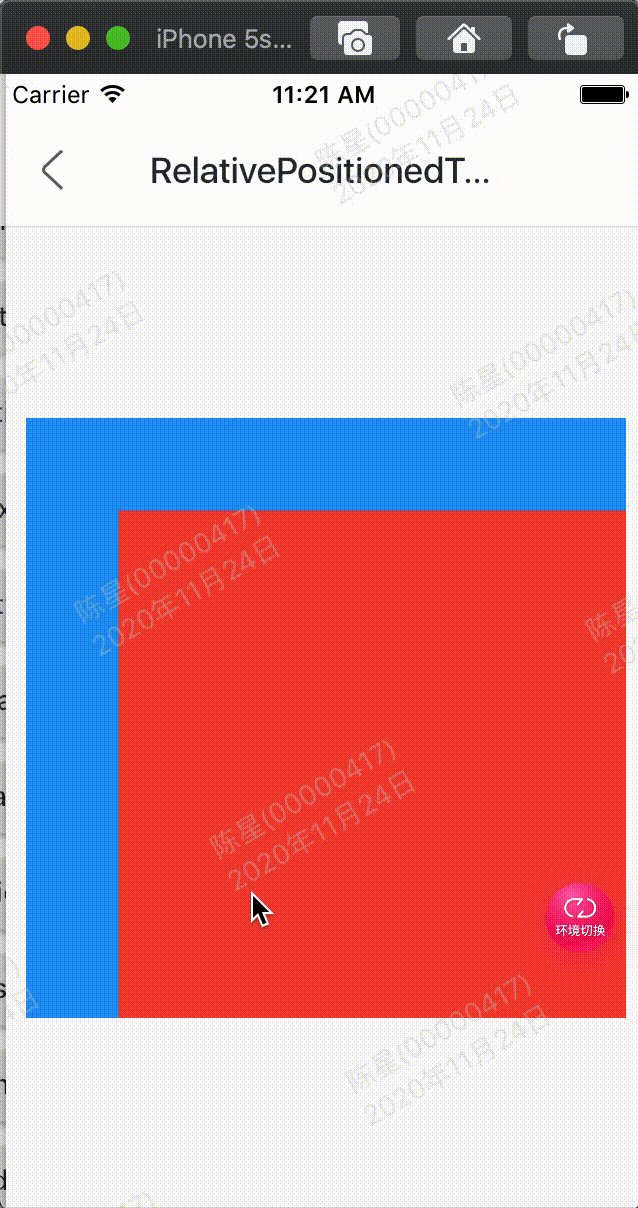
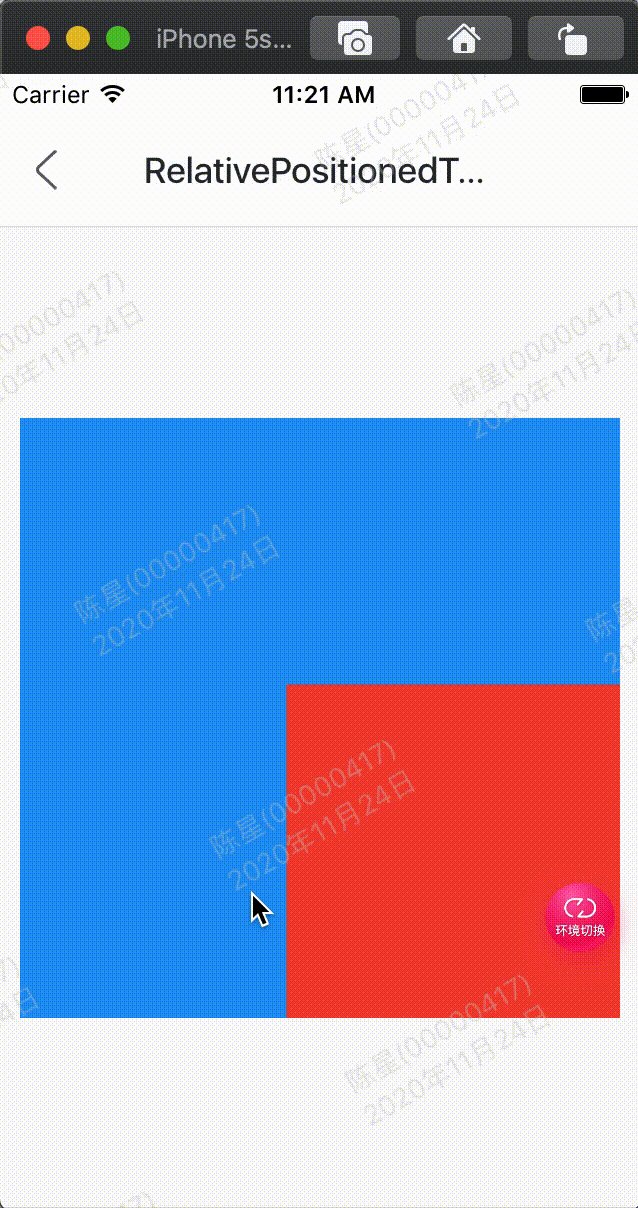
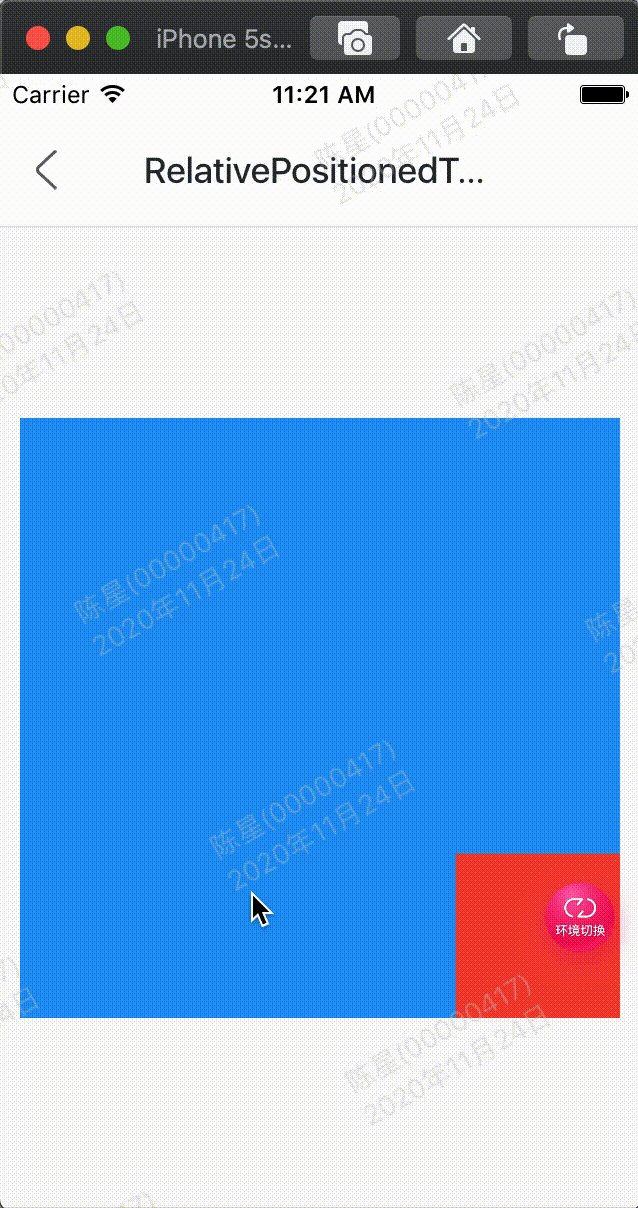
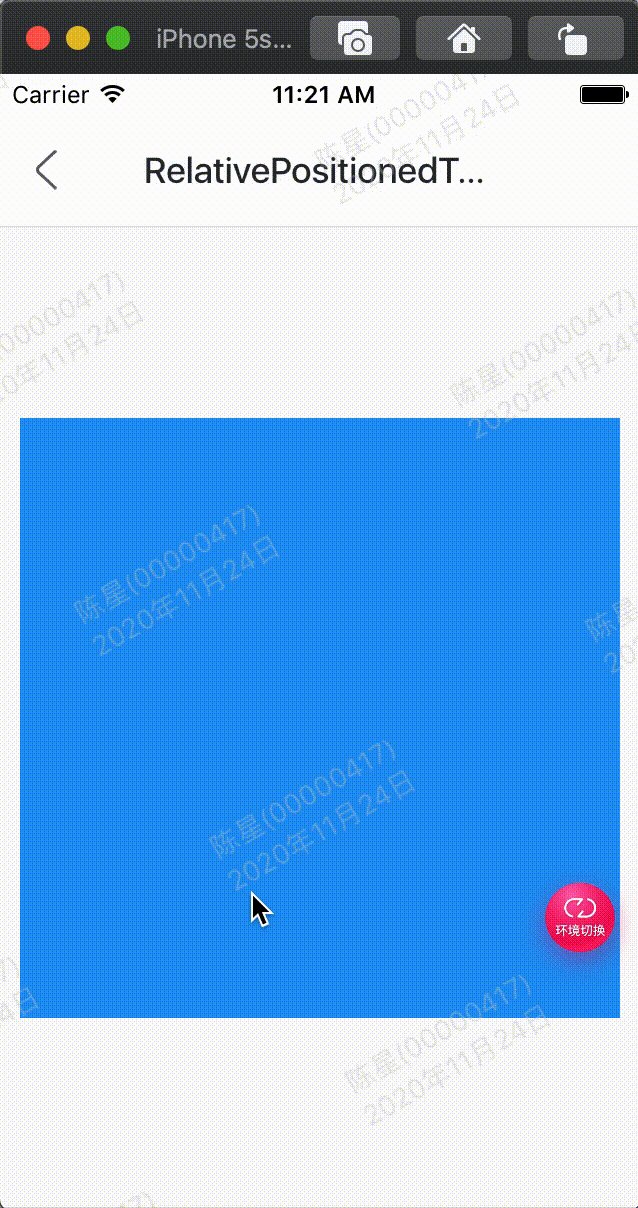
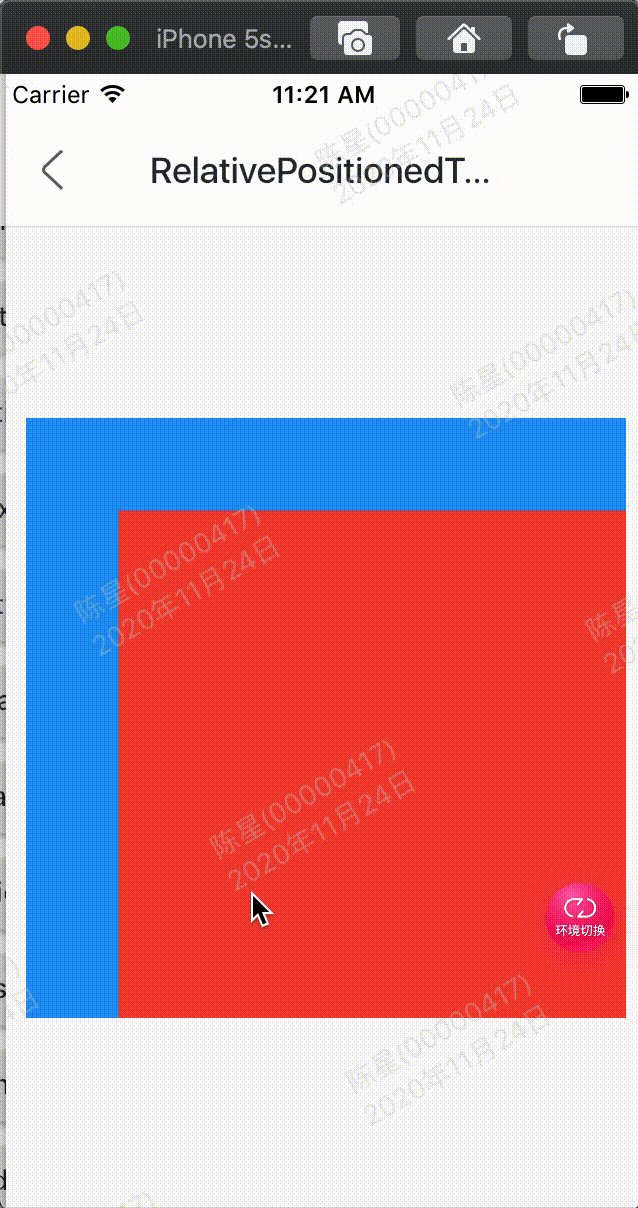
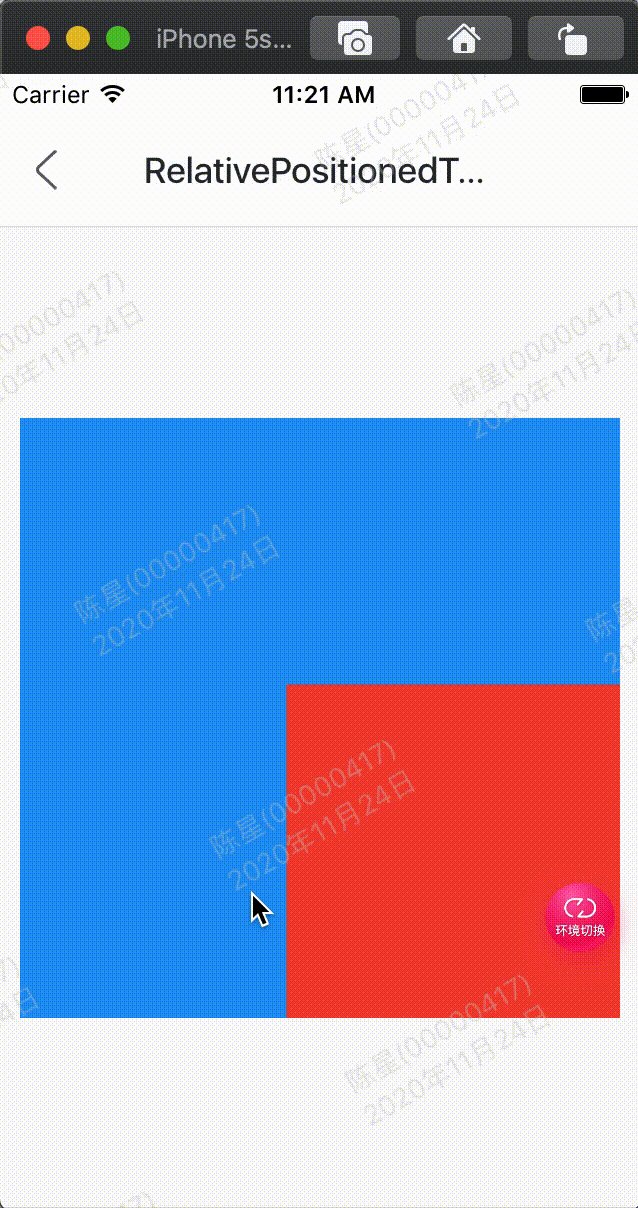
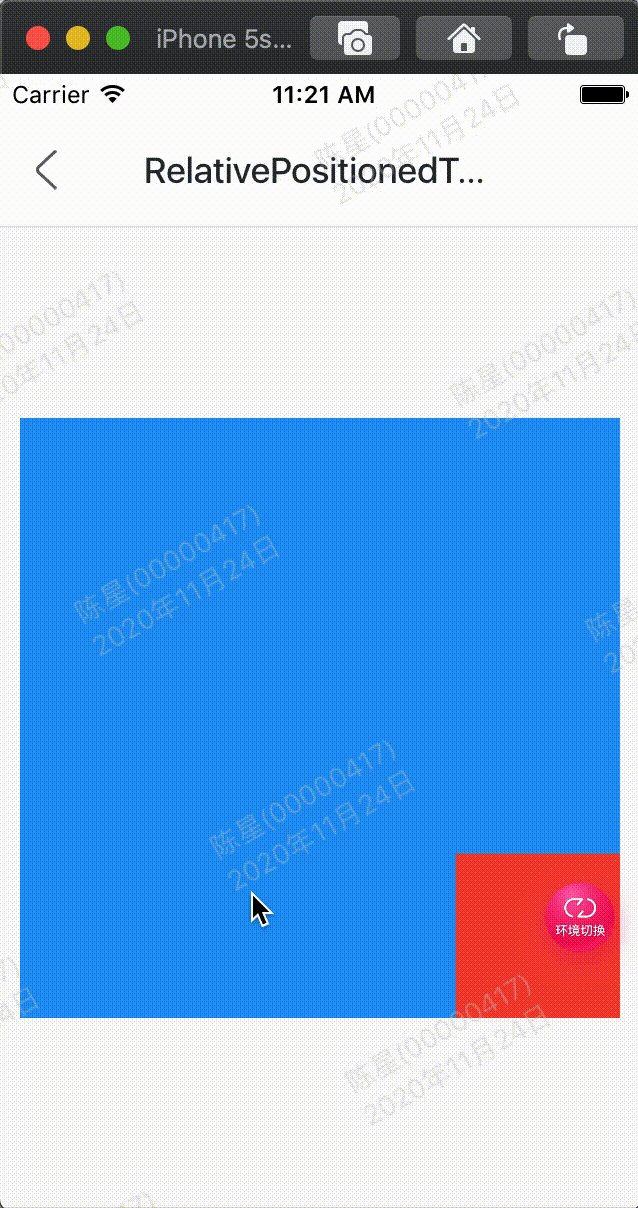
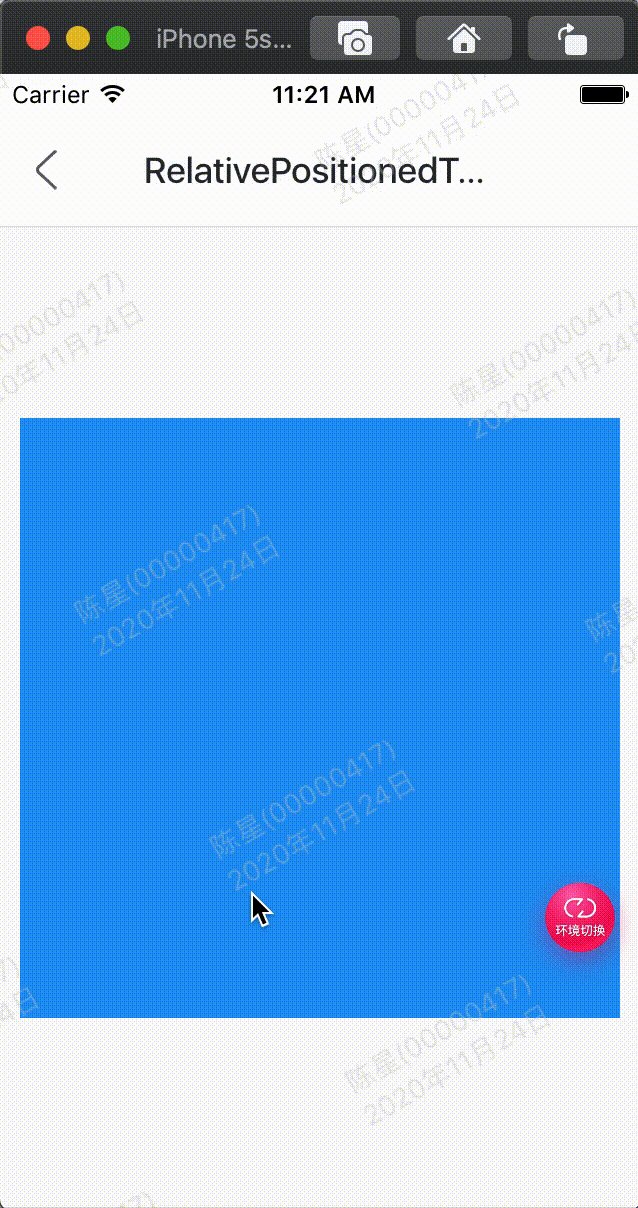
| class GMExampleRelativePositionedTransitionTest extends StatefulWidget {
GMExampleRelativePositionedTransitionTest({Key key}) : super(key: key);
@override
_GMExampleRelativePositionedTransitionTestState createState() =>
_GMExampleRelativePositionedTransitionTestState();
}
class _GMExampleRelativePositionedTransitionTestState
extends State<GMExampleRelativePositionedTransitionTest>
with SingleTickerProviderStateMixin {
AnimationController _animationController;
Animation _animation;
@override
void initState() {
_animationController =
AnimationController(duration: Duration(seconds: 2), vsync: this);
_animation = RectTween(
begin: Rect.fromLTRB(10.0, 10.0, 10.0, 10.0),
end: Rect.fromLTRB(300.0, 300.0, 300.0, 300.0),
).animate(_animationController);
//开始动画
_animationController.forward();
super.initState();
}
@override
Widget build(BuildContext context) {
return Container(
height: 300,
width: 300,
color: Colors.blue,
child: Stack(
children: <Widget>[
RelativePositionedTransition(
rect: _animation,
size: Size(0.0, 0.0),
child: Container(
color: Colors.red,
),
),
],
),
);
}
@override
void dispose() {
_animationController.dispose();
super.dispose();
}
}
|