Catalogue
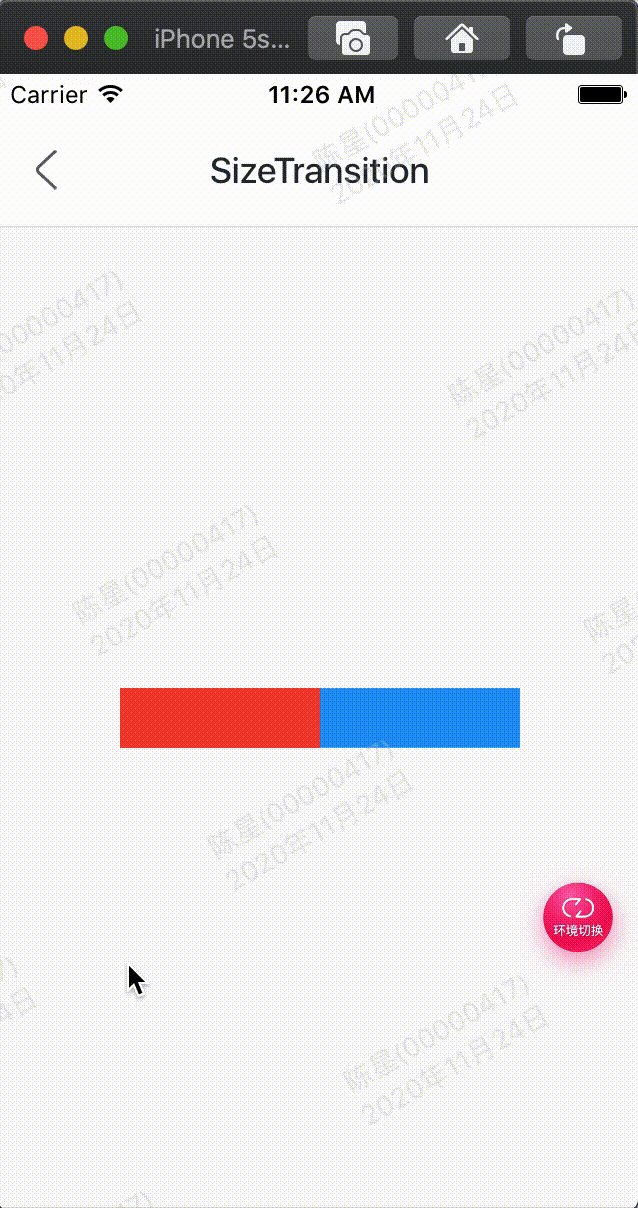
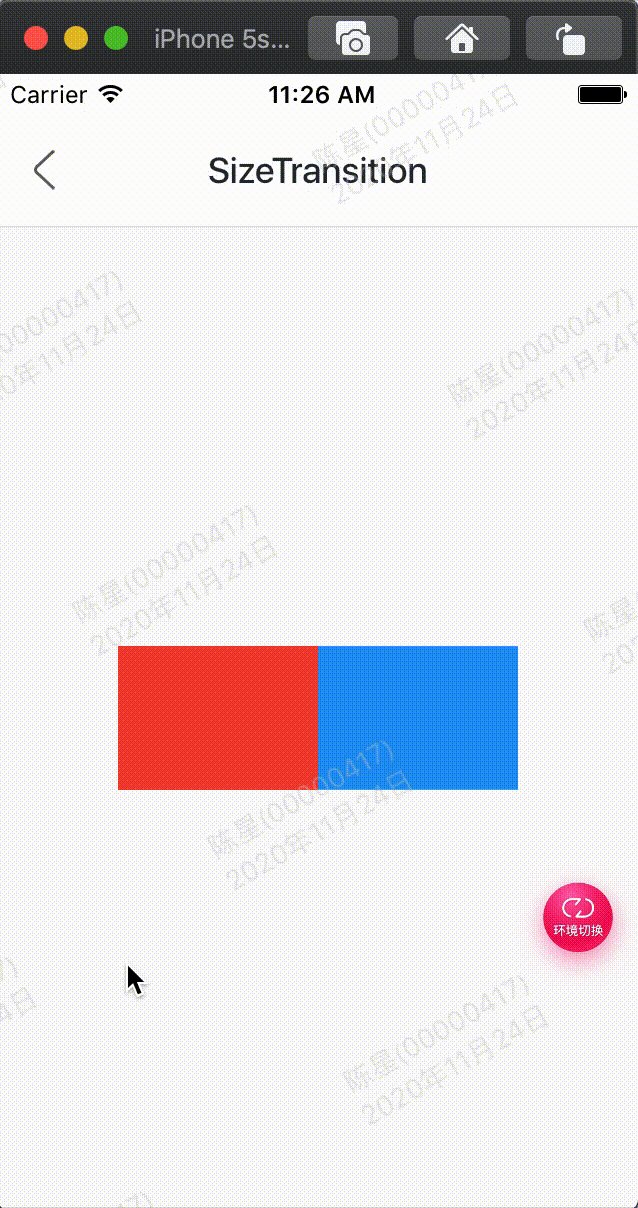
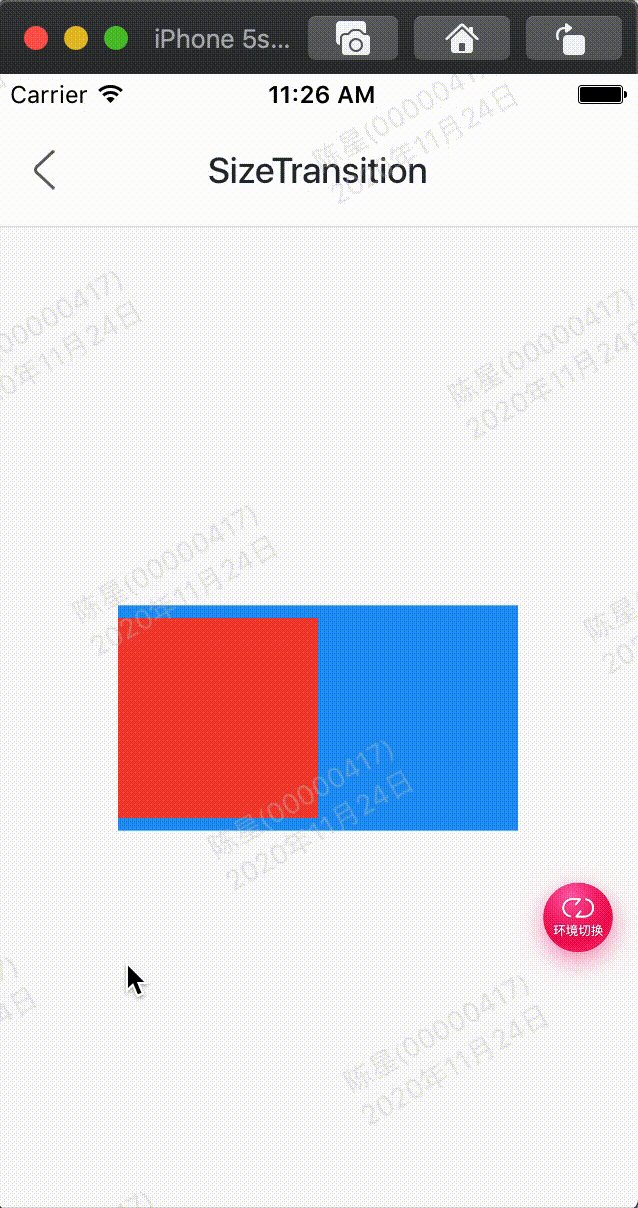
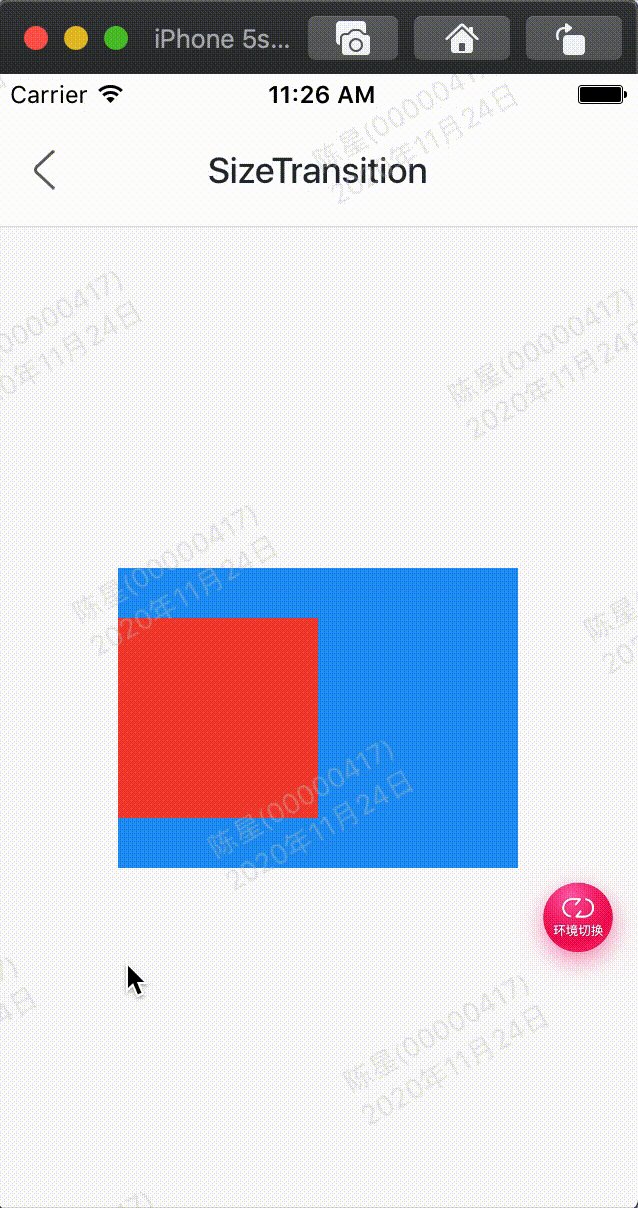
尺寸控件动画,并不是控制子控件的尺寸,而是父控件。
效果:

代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| class GMExampleSizeTransitionTest extends StatefulWidget {
GMExampleSizeTransitionTest({Key key}) : super(key: key);
@override
_GMExampleSizeTransitionTestState createState() =>
_GMExampleSizeTransitionTestState();
}
class _GMExampleSizeTransitionTestState
extends State<GMExampleSizeTransitionTest>
with SingleTickerProviderStateMixin {
AnimationController _animationController;
Animation _animation;
@override
void initState() {
_animationController =
AnimationController(duration: Duration(seconds: 2), vsync: this);
_animation = Tween(begin: 0.1, end: 1.5).animate(_animationController);
//开始动画
_animationController.forward();
super.initState();
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.blue,
// height: 200,
width: 200,
child: SizeTransition(
sizeFactor: _animation,
// axis: Axis.horizontal,
axis: Axis.vertical,
child: Container(
height: 100,
width: 100,
color: Colors.red,
),
),
);
}
@override
void dispose() {
_animationController.dispose();
super.dispose();
}
}
|