1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
| import 'package:flutter/material.dart';
import 'package:flutter/material.dart';
import 'package:gm_staff_module/demo/example/example_common.dart';
///动画容器
class GMExampleAnimationContainerPage extends StatefulWidget {
GMExampleAnimationContainerPage({Key key}) : super(key: key);
@override
_GMExampleAnimationContainerPageState createState() =>
_GMExampleAnimationContainerPageState();
}
class _GMExampleAnimationContainerPageState
extends State<GMExampleAnimationContainerPage> {
double leftWidth = 0;
double topHeight1 = 0;
double topHeight2 = 0;
bool isLeftFlag = false;
bool isTopFlag1 = false;
bool isTopFlag2 = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
Scaffold(
appBar: example_common_appBar(context, "动画容器"),
body: _buildContent(context),
),
_buildContent_topView1(),
],
),
);
}
Widget _buildContent(ctx) {
return Stack(
children: <Widget>[
_buildContent_dataView(),
_buildContent_leftView(),
_buildContent_topView2(),
],
);
}
//数据视图
Widget _buildContent_dataView() {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
GestureDetector(
child: Container(
width: double.infinity,
height: 40,
color: Colors.red,
alignment: Alignment.center,
child: Text("左侧视图"),
),
onTap: () {
this.isLeftFlag = !this.isLeftFlag;
if (this.isLeftFlag) {
this.leftWidth = 200;
} else {
this.leftWidth = 0;
}
setState(() {});
},
),
SizedBox(
height: 10,
),
GestureDetector(
child: Container(
width: double.infinity,
height: 40,
color: Colors.red,
alignment: Alignment.center,
child: Text("顶部视图1"),
),
onTap: () {
this.isTopFlag1 = !this.isTopFlag1;
if (this.isTopFlag1) {
this.topHeight1 = 200;
} else {
this.topHeight1 = 0;
}
setState(() {});
},
),
SizedBox(
height: 10,
),
GestureDetector(
child: Container(
width: double.infinity,
height: 40,
color: Colors.red,
alignment: Alignment.center,
child: Text("顶部视图2"),
),
onTap: () {
this.isTopFlag2 = !this.isTopFlag2;
if (this.isTopFlag2) {
this.topHeight2 = 200;
} else {
this.topHeight2 = 0;
}
setState(() {});
},
),
],
);
}
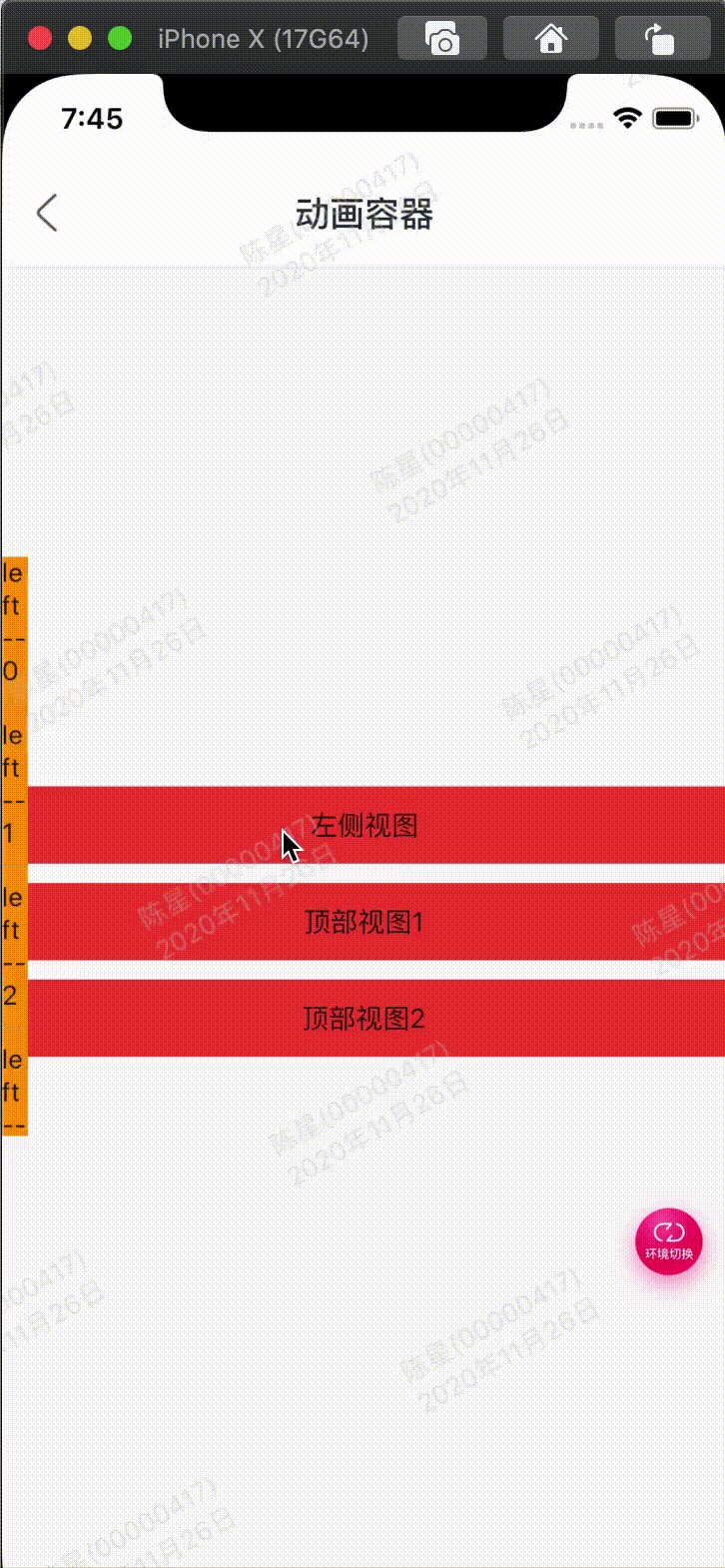
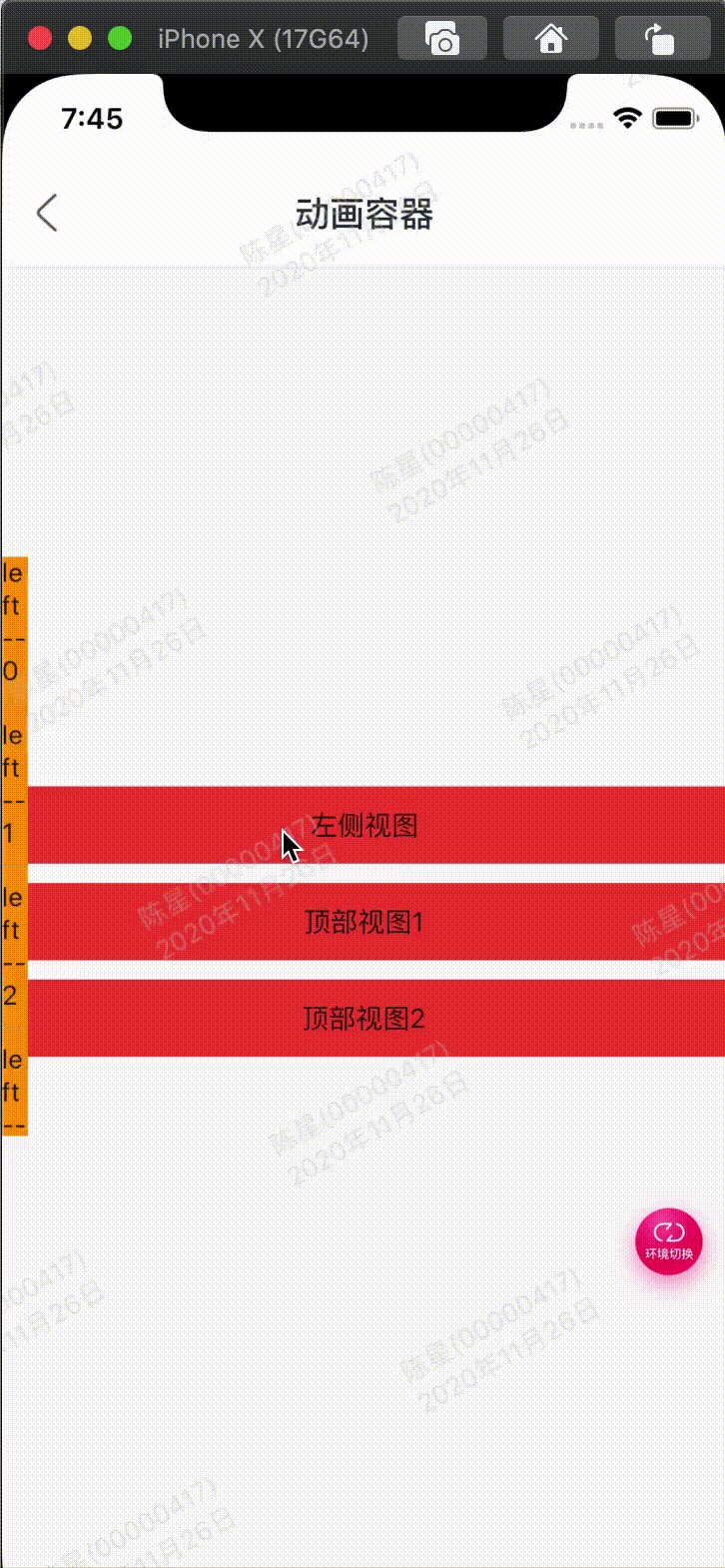
//左侧视图
Widget _buildContent_leftView() {
return Positioned(
top: 150,
left: 0,
child: AnimatedContainer(
duration: Duration(milliseconds: 250),
width: leftWidth,
height: 300,
child: Container(
width: 200,
color: Colors.orange,
alignment: Alignment.center,
child: ListView.separated(
itemBuilder: (BuildContext ctx, int index) {
return Text("left -- $index");
},
separatorBuilder: (BuildContext ctx, int index) {
return Divider(color: Colors.grey,);
},
itemCount: 30),
),
),
);
}
//顶部视图1
Widget _buildContent_topView1() {
return Positioned(
top: 0,
left: 0,
child: AnimatedContainer(
duration: Duration(milliseconds: 250),
width: MediaQuery.of(context).size.width,
height: this.topHeight1,
child: Container(
width: 200,
height: 200,
color: Colors.blue,
alignment: Alignment.center,
),
),
);
}
//顶部视图2
Widget _buildContent_topView2() {
return Positioned(
top: 0,
left: 0,
child: AnimatedContainer(
duration: Duration(milliseconds: 250),
width: MediaQuery.of(context).size.width,
height: this.topHeight2,
child: Container(
width: 200,
height: 200,
color: Colors.purple,
alignment: Alignment.center,
),
),
);
}
}
|