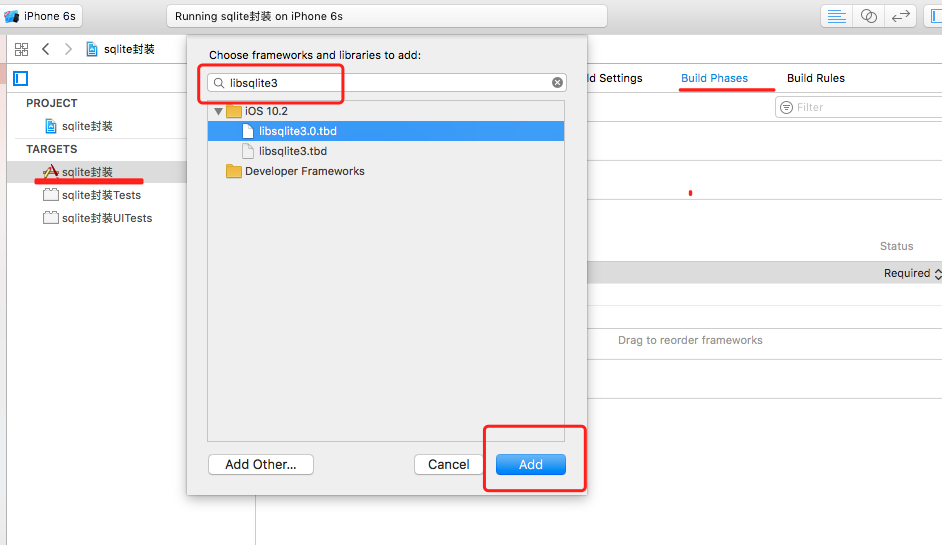
1,引入 libsqlite3.0.tbd 类库
targets –> Build Phases –> Link Binary With Libraries , 添加类库,找到libsqlite3.0.tbd

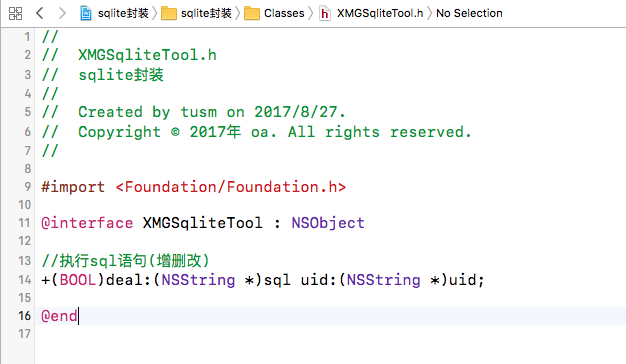
2, 创建基本工具类:XMGSqliteTool ,引入sqlite3.h, 并且创建执行sql语句的方法:

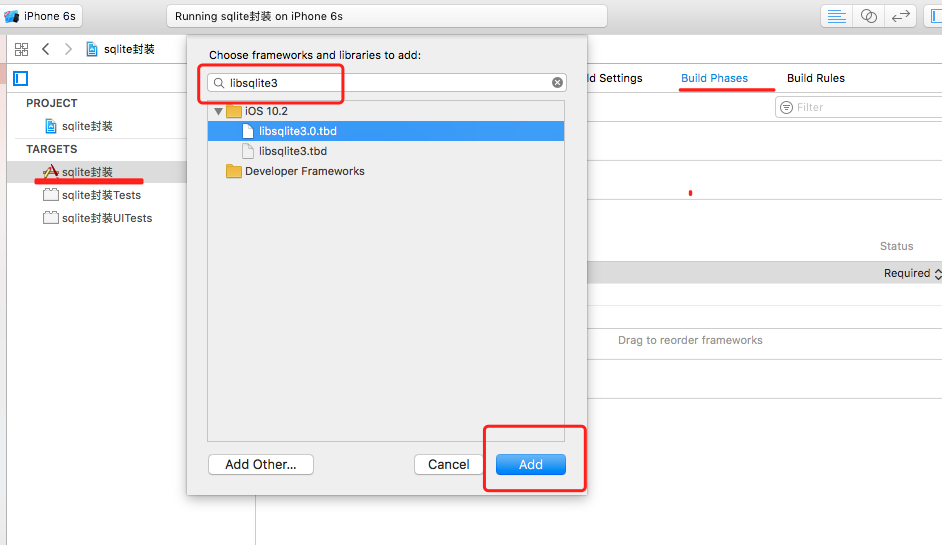
1,引入 libsqlite3.0.tbd 类库
targets –> Build Phases –> Link Binary With Libraries , 添加类库,找到libsqlite3.0.tbd

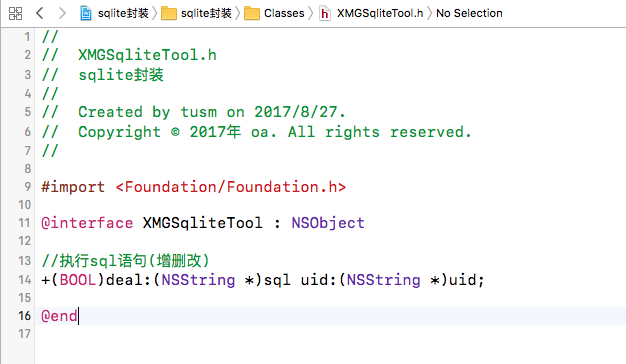
2, 创建基本工具类:XMGSqliteTool ,引入sqlite3.h, 并且创建执行sql语句的方法:

效果:

代码:
1 | class GMExampleAnimatedModalBarrierTest extends StatefulWidget { |
FadeTransition提供了快速构建渐隐渐显动画的组件
效果:

代码:
1 | class GMExampleFadeTransitionTest extends StatefulWidget { |
效果:

代码:
1 | class GMExampleSlideTransitionTest extends StatefulWidget { |
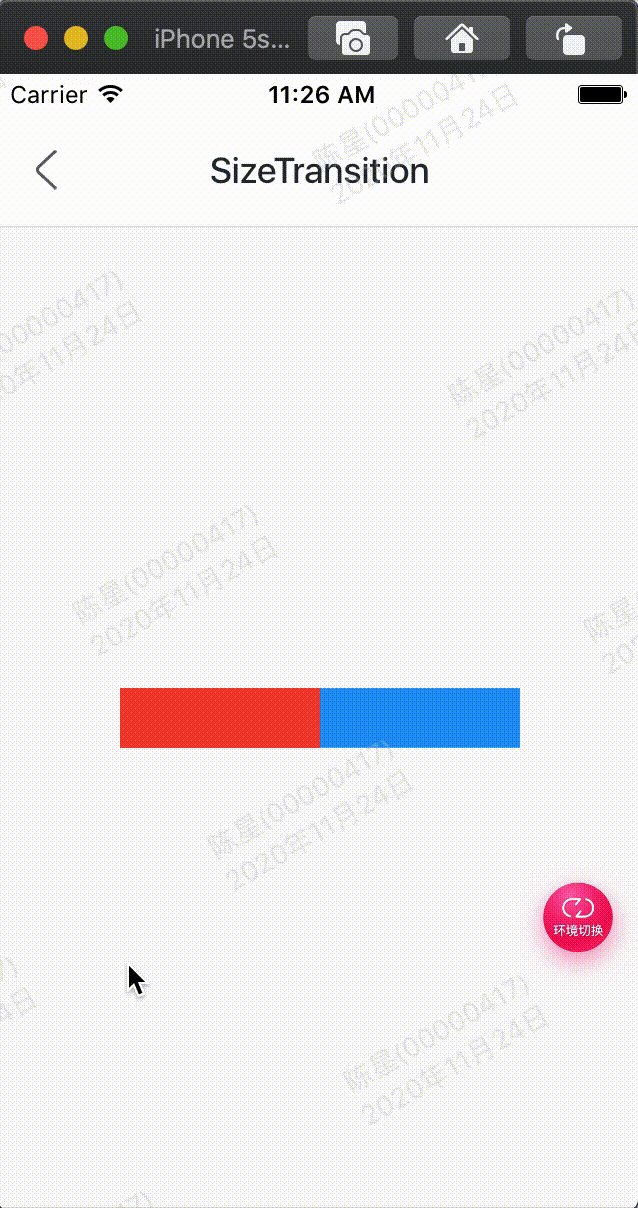
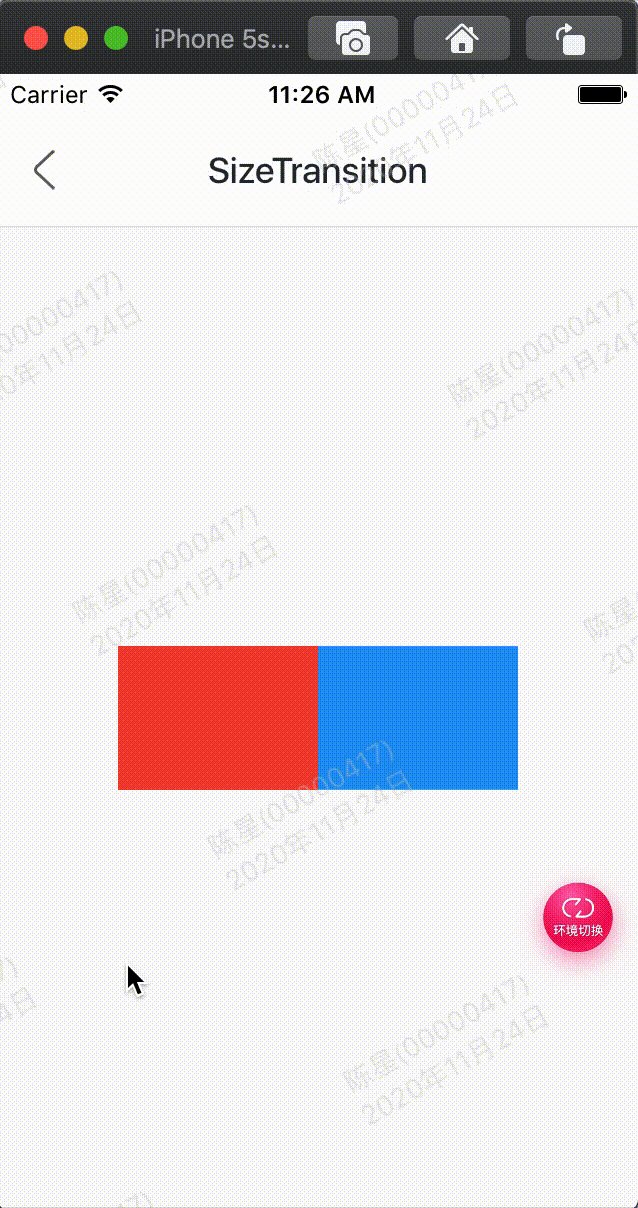
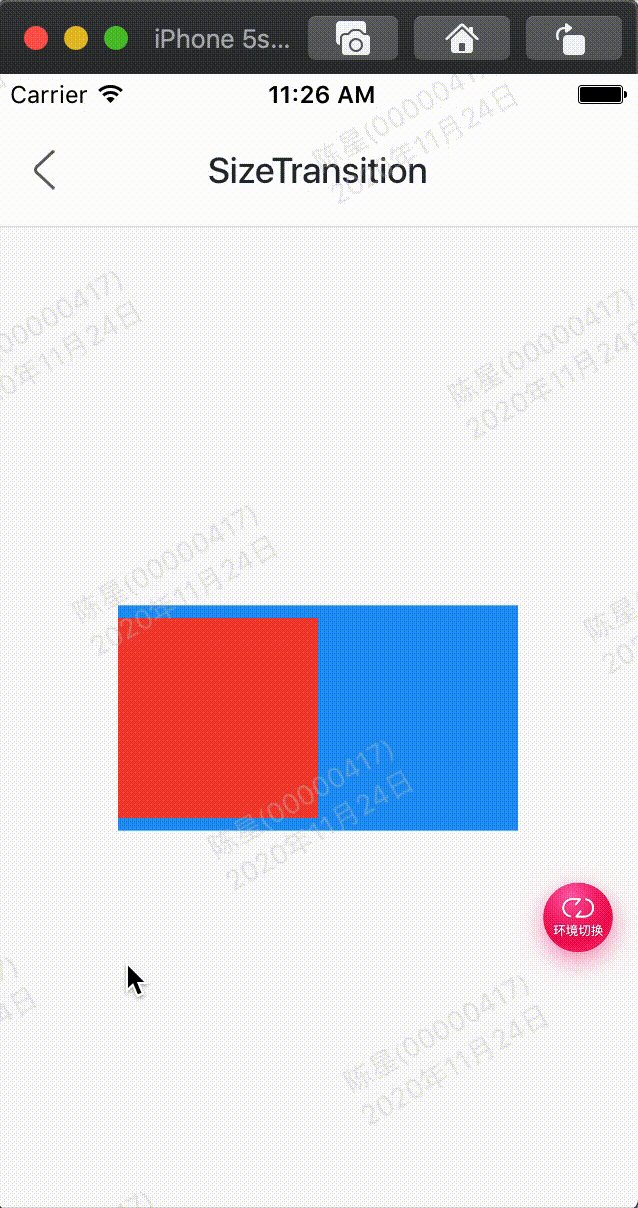
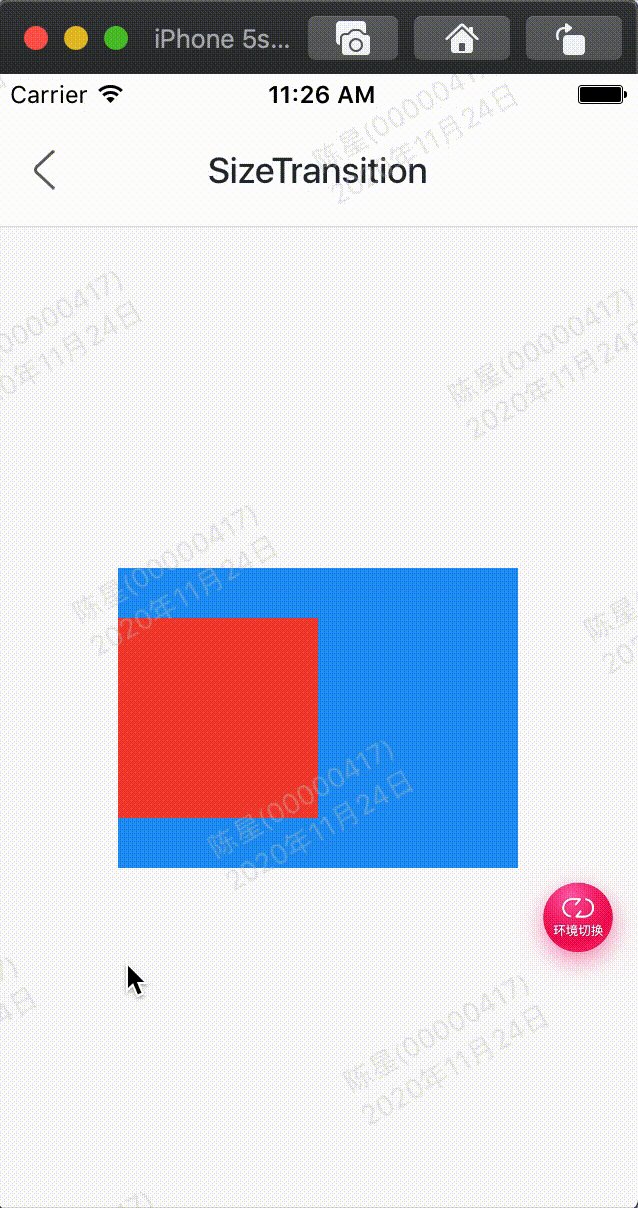
尺寸控件动画,并不是控制子控件的尺寸,而是父控件。
效果:

代码:
1 | class GMExampleSizeTransitionTest extends StatefulWidget { |
效果:

代码:
1 | class GMExampleScaleTransitionTest extends StatefulWidget { |